Webflow-Agentur, SEO-Agentur, SEA-Agentur
Entdecken Sie unsere Webflow-Projekte für Unternehmen in ganz Europa
⭐️ 5.0 / 5 — 5 Bewertungen
AutoRemont
Aufgaben
Eine One-Page-Website für eine Kfz-Werkstatt entwickeln.
Eine benutzerfreundliche Struktur zur Präsentation der Leistungen erstellen.
Ein Anfrageformular hinzufügen.
Airtable zur Lead-Erfassung anbinden.
Responsives Verhalten auf mobilen Geräten sicherstellen.
Eine grundlegende SEO-Optimierung umsetzen.
Ergebnis
Leichte, moderne Landingpage erstellt.
Informationsstarker Leistungs-Bereich umgesetzt.
Formular hinzugefügt, das Daten an Airtable übermittelt.
Automatisierte Lead-Verarbeitung über Make integriert.
Schnelle Ladezeiten und Responsivität sichergestellt.
Zentrale SEO-Elemente konfiguriert.
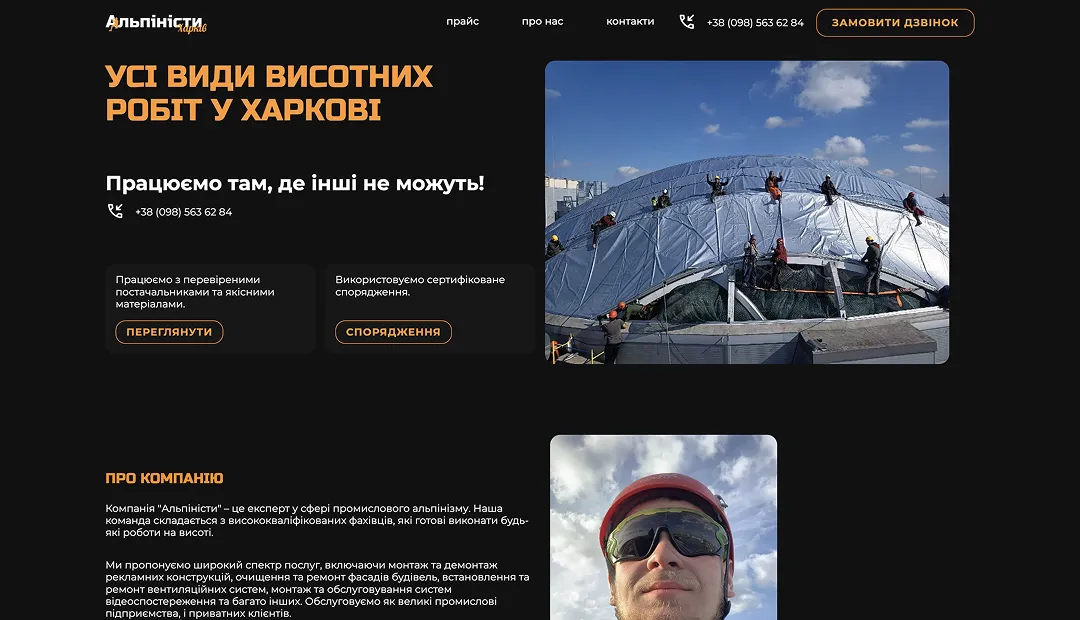
Корпоративний сайт “Альпіністи Харкова”
Aufgaben
Strukturierte Leistungspräsentation mit Fokus auf Sicherheit, Erfahrung und Qualität.
Separate Seiten für jede Leistung: Fugenabdichtung, Fassadendämmung, Montage/Demontage, Anstrich usw.
Maximale Nutzerfreundlichkeit: schneller Kontakt, mobiler Zugriff, Vertrauen durch Cases und Zertifikate.
Maximale Nutzerfreundlichkeit: schneller Kontakt, mobiler Zugriff, Vertrauen durch Cases und Zertifikate.
Ergebnis
Mehrseitige Corporate-Website mit:
Startseite inkl. USP, Vorteilen und CTAs;
Leistungsseiten mit Detailbeschreibungen, Beispielen und Fotos;
„Über uns“ mit Zertifikaten, Erfahrung und Garantien;
„Kontakt“ mit interaktiver Karte, Kontaktformular, Messengern und Telefon;
Schnellem Zugang zum Formular oder Direktanruf.
Für alle Gerätetypen responsiv und auf maximale Geschwindigkeit optimiert.
Vollständig vorbereitet für SEA, SEO und SMM.
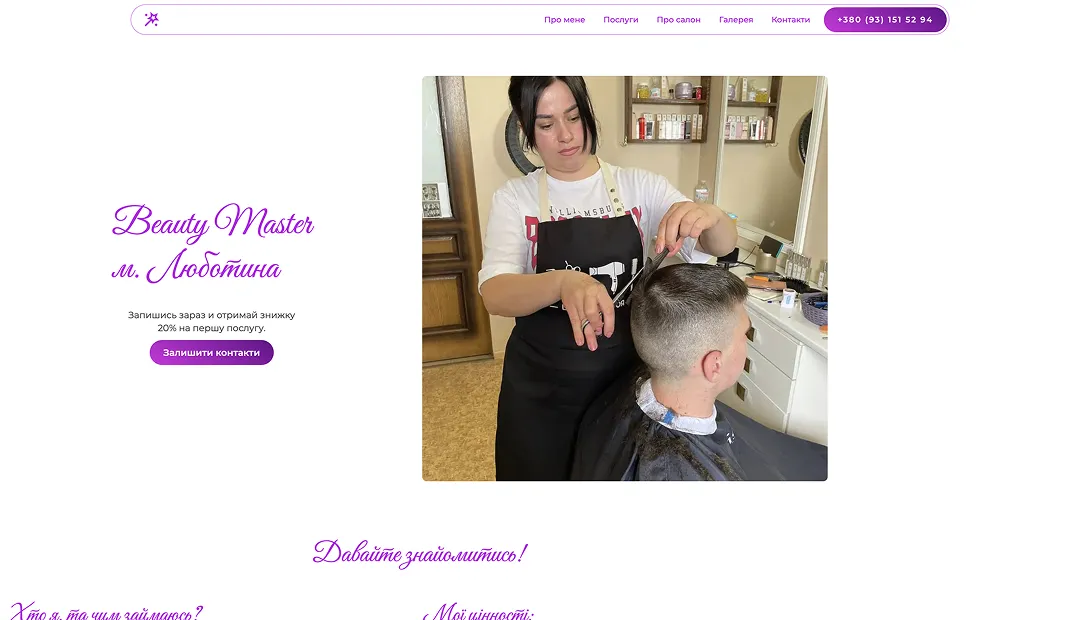
beautylb
Aufgaben
Einen stilvollen One-Pager für eine/n Beauty-Profi entwickeln.
Zentrale Infos zu Leistungen, Erfahrung und Arbeitsansatz vermitteln.
Eine bequeme Online-Buchungsfunktion hinzufügen.
Arbeitsbeispiele, aktuelle Preisliste und Kontaktdaten anzeigen.
Für Mobilgeräte optimieren und für Instagram-Promotion vorbereiten.
Ergebnis
Moderner, minimalistischer Visitenkarten-One-Pager mit ansprechender visueller Präsentation.
Buchungsformular funktioniert und übergibt Anfragen an Airtable.
Bereiche: Über den/die Profi, Leistungen, Bewertungen, Fotogalerie, Kontakte.
Responsives Design, das auf Smartphones hervorragend aussieht.
Bereit für Anzeigen auf Instagram/Telegram.
Zentrale SEO-Elemente eingerichtet.
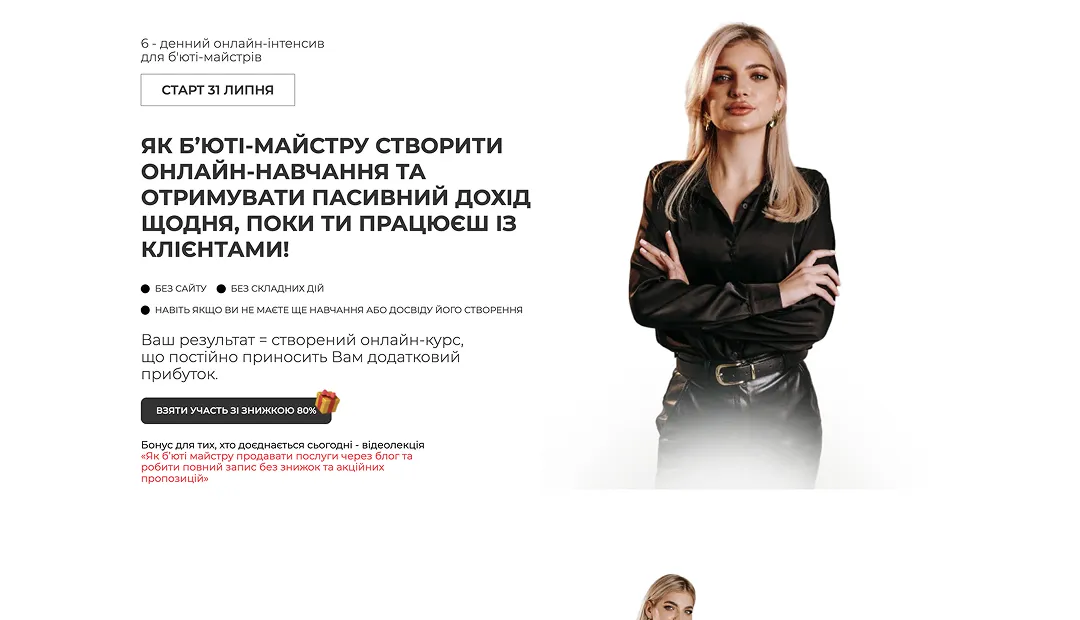
rishecourse
Online-Intensivkurs für Beauty-Profis (eigener Kurs in 6 Tagen)
Aufmerksamkeit von Beauty-Profis gewinnen.
Vorteile der Erstellung eines eigenen Online-Kurses erklären.
Vertrauen zur Expertin Maryna Rishe aufbauen.
Anmeldungen über einen Telegram-Bot sammeln.
Ergebnis
Responsiver One-Pager-Landing.
Integration mit Telegram-Bot für automatisierte Akquise.
Visuell auffällige, strukturierte und schnelle Website.
Rabatt-Registrierung, Timer und Geld-zurück-Garantie.
Sichtbarkeit in Suchmaschinen dank SEO-Optimierung.
Wie man die Zusammenarbeit mit SiteCraft beginnt
1. Füllen Sie das Anfrageformular aus oder kontaktieren Sie uns.
Hinterlassen Sie eine Anfrage auf der Website oder schreiben Sie uns in einem für Sie bequemen Messenger. Wir werden Ihnen schnell antworten und einen Termin für eine Beratung vereinbaren
2. Erhalten Sie eine kostenlose Beratung.
Wir besprechen die Aufgaben, die Ziele des Projekts, die Fristen und das Budget. Wir schlagen eine effektive Lösung für Ihr Geschäft vor.
3. Wir stimmen die Bedingungen ab und starten die Arbeit.
Nach der Genehmigung des Plans und des Kostenvoranschlags unterzeichnen wir den Vertrag und beginnen mit der Entwicklung. Die Website wird innerhalb von 7–15 Tagen fertig sein.